在个人站点上搭建了一个 Code Server,体验了一下功能。我使用的是这个镜像:linuxserver/code-server,https://hub.docker.com/r/linuxserver/code-server
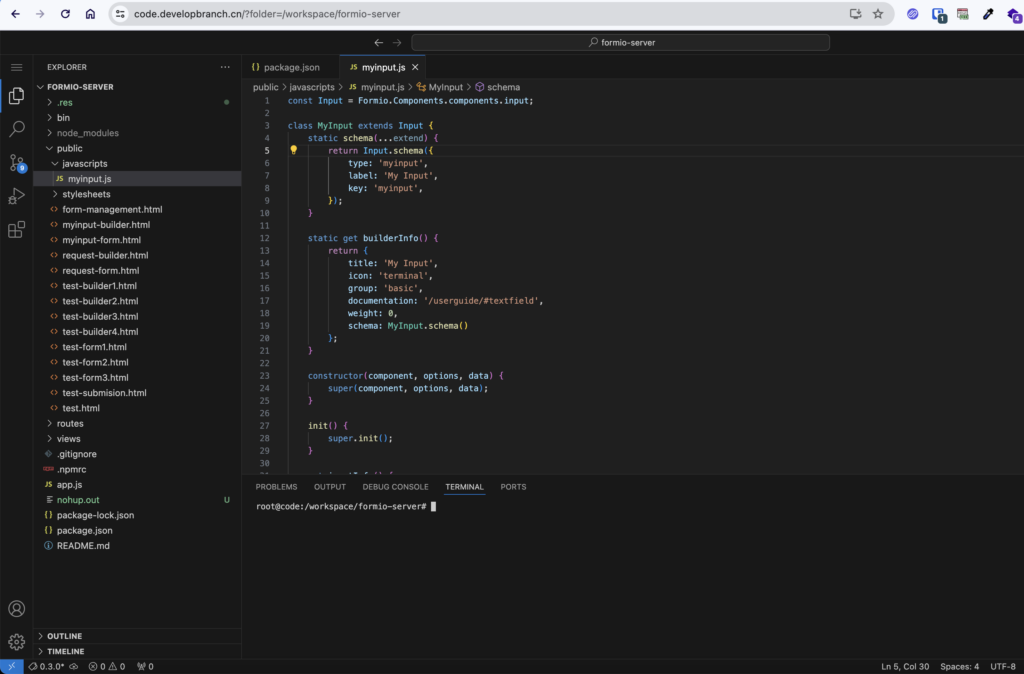
最近体验了 CodeSandbox 的服务,这是一个在线编辑代码的服务,并且可以在容器里编译运行。免费的方案每个月限制 40 个小时的运行时间,并且只能支持 20 个项目,按照这几天的使用强度,很快就要用完。所以打算在自己的云主机上运行一个私有的服务。于是就搭建了这个平台。现在基本的功能搭建起来了,可以在线 Git Clone,打开代码仓库:

代码编辑使用感受还不错,与正常的 Visual Studio Code 一致,除了快捷键有一些差异,一些涉及到窗体控制的快捷键会被浏览器拦截掉,其他的功能和界面样式都没什么区别。镜像里面只有基础的 Linux 和 Git 工具,需要根据自己的需要安装开发环境。
要把这个环境用起来,下一步还需要做两个工作:
1、安装开发环境:按照自己开发的需要,把 Node 18、Node 20、JDK + Maven 安装进去,做出几个镜像,这样就可以根据项目的架构选择一个镜像运行起来;
2、设置网关:对每一个 Workspace 自动创建一个网关,项目启动的时候就把网关运行起来,可以在外部提供一个访问地址,调试程序。
